Что такое дизайн-система?
Дизайн–система — это как отдельный продукт внутри одного большого IT–проекта. Она состоит из набора шаблонов, руководства по стилю, определенных стандартов.
Когда компании нужна дизайн-система?
Когда у нее несколько схожих продуктов для клиентов. В этом случае крайне важно, чтобы все продукты были выполнены в одном дизайне и с одной логикой.
Как создать свою дизайн-систему?
Сам процесс требует серьезных вложений. Так что если вы небольшая компания и денег пока нет, то с дизайн–системой лучше подождать или начать с атомарного дизайна.
Что такое дизайн–система
Дизайн–система — это как отдельный продукт внутри одного большого IT–проекта. Она состоит из набора шаблонов, руководства по стилю, определенных стандартов. Из них, как из конструктора дизайнер компании собирает сайты и приложения.
Если смотреть узко, то дизайн–система будет состоять из цветов, шрифтов, блоков и других инструментов проектирования. Но если взглянуть на нее шире, то это определенная философия, принципы и структура, которой руководствуется команда продукта, чтобы работать быстрее. Она дает им направление для работы.
Отличный пример дизайн системы — конструктор–сайтов Tilda. Есть набор компонентов с определенным функционалом. И из них собирается готовый продукт.
Из чего состоит дизайн–система
То, что видят пользователя — визуальный язык (иконки, цвета, шрифты, формы объектов, анимация, звуки и тп.). Все это богатство служит одной задаче — создать у пользователя определенное отношение, ощущение от продукта. Например, сервис для музыкантов Ultimate Guitar использует палитру из черного и желтого цветов, это передает характер бренда, подчеркивает брутальность. Сервис для аренды жилья Airbnb использует цвета, которые настраивают на путешествия, приключения.
Код визуального языка, его фреймворк. Он выручит, когда нужно создавать схожие элементы для разных страниц проекта или приложения. Например, есть на сайте кнопка «Оплатить». В приложении нужно сделать такую же, но с надписью «Перевести деньги». Если библиотеки визуального кода нет, то кнопку придется заново создавать. А если в приложении надо будет изменить цвет таких кнопок и их там десятки? Все рисовать заново? Фреймворк от этой проблемы избавит. Он позволит использовать повторно, что–то меняя, в каждой детали продукта. И если вдруг главный дизайнер или разработчик уйдет, то ничто не исчезнет вместе с ним.
Руководство или свод правил, как все должно выглядеть, что и где можно использовать. Описывать нужно самое важное: что за элемент, где используется, для чего нужен. Еще можно описать структуру элементов и их параметры. Тогда все будут понимать друг друга и работать по одним правилам дизайн–системы.
Зачем нужна дизайн–система?
Дизайн–система позволяет на 25% ускорить разработку продуктов компании. Плюс на те же 25% уменьшаются затраты на разработку.
Ограничивает полет фантазии: хотим кнопку овальную, цвет фона голубой и анимацию по центру. Нет. Есть определенные четкие принципы и все им следуют. Творческая свобода есть, но в этих рамках.
Автоматизирует многие процессы. Например, если сформировать библиотеку компонентов, то можно просто брать из нее элементы и использовать, а не создавать их заново. Разработчики также берут из библиотеки кодов элемент, который уже когда–то реализовали, и используют его в других макетах.
Можно быстро сделать схематический набросок продукта из готовых элементов библиотеки. Новый продукт можно собрать буквально за пару дней.
Можно быстро создавать макеты, сделать, например, два–три варианта и протестировать их.
Можно бесконечно улучшать продукт. Дизайн–система позволяет легко вносить правки и даже более серьезные изменения в продукт, так как дает возможность автоматически применять изменения в элементах.
Дизайн–система синхронизирует команду разработки. Дизайнеры берут за основу уже заданный визуальный язык при создании новых элементов, а не создают что–либо с нуля. Программисты же работают по фреймворку.
Остается время на исследования. Ручной работы все меньше. И у команды остается время на исследование пользователей, их поведения в продукте, есть время, чтобы продумать сценарии использования.
Пользователям проще разобраться в новых продуктах, если они уже пользовались старыми.
Когда новый дизайнер приходит в компанию, он не отрывается с творчеством по полной, а следует принципам дизайн–системы. И если он хочет создать что–то новое, то должен хорошенько подумать, стоит ли создавать этот компонент заново и добавлять в библиотеку, или лучше внести изменения в старый.

Когда компании нужна дизайн–система
Когда у нее несколько схожих продуктов для клиентов. Например, как у «Сбера» или «Яндекса». В этом случае крайне важно, чтобы все продукты были выполнены в одном дизайне и с одной логикой.
Когда над одним большим продуктом компании трудится сразу много команд. Дизайн–система упростит их взаимодействие и ускорит работу.
Когда компания только создает сайт продукта, но уже знает, что будет приложение и, возможно, еще другие продукты. И сразу продумывает и описывает все компоненты. Это позволит в будущем использовать определенные элементы, которые не нарушают принципы дизайна. Сэкономит деньги и время на дальнейшую разработку.
Как создать свою дизайн–систему
Сделать это не так просто. И сам процесс требует серьезных вложений. Так что если вы небольшая компания и денег пока нет, то с дизайн–системой лучше подождать. Либо начать с атомарного дизайна.
Что такое атомарный дизайн
Атомарный дизайн — это основа дизайн–системы или один из методов ее проектирования. Тут проводится прямая аналогия между дизайном и любым живым организмом. Компоненты дизайна воспринимаются как атомы и молекулы.
Объяснить в двух словах все принципы атомарного дизайна не получится. Но если хочется погрузиться в эту тему глубже, то здесь вы найдете перевод книги Брэда Фроста, разработчика интерфейсов и создателя методики «Атомарный дизайн». Ссылка на книги — атомарный–дизайн
Командная работа для построения дизайн–системы
Выделим основные моменты, которые нужны для построения дизайн–системы.
Команда совместно начинает работу над системой. Обычно задействованы UX- и UI–дизайнеры, разработчики, менеджер проекта или владелец продукта. Но так или иначе вся компания в теме и всячески содействует процессу.
Главная роль, конечно, отводится дизайнерам: они создают компоненты системы. Компоненты описывают и документируют. Проще говоря, все, что как–то связано с дизайном продукта (значки, шрифты, изображения и прочее) собирают в одном месте и организуют. Это нужно для того, чтобы любой сотрудник мог правильно понять, как и где это правильно применять. У всех должен быть открыт доступ к этой библиотеке.
Основа дизайн–системы — это принципы или желаемые качества, требования к продукту. О них команда договаривается заранее.
Затем все согласовывают визуальный язык, на котором продукт будет говорить с пользователями. Важно определиться, какой настрой и какой посыл в это вложен.
Учитываются и технические моменты по применению этих самых компонентов. Для этого дизайнеры вместе с программистами проходят путь внедрения элементов, чтобы потом можно было все эти нюансы разработки учесть. Все проблемы, которые всплывают в процессе внедрения, тоже учитывают.
Комплексный подход к созданию дизайн–системы
Дизайн–систему нельзя начать внедрять в середине проектирования или «впихивать» в уже готовые продукты. Это комплексный подход. И он начинается от начала проектирования и до применения в уже готовых продуктах. То есть охватывает весь их жизненный цикл.
Хорошо начать продумывать и описывать компоненты на старте продукта, чтобы затем их систематизировать.
Минусы дизайн–системы
Дизайн–система – это дорогое удовольствие, не всем по карману.
Нужно иметь ресурсы, чтобы дизайн–систему поддерживать, развивать по мере эволюции продукта и обновлять.
Творческие и функциональные ограничения. Например, в библиотеке заложено, что может быть только две строчки текста. И не влезая в структуру компонента изменить ничего нельзя.
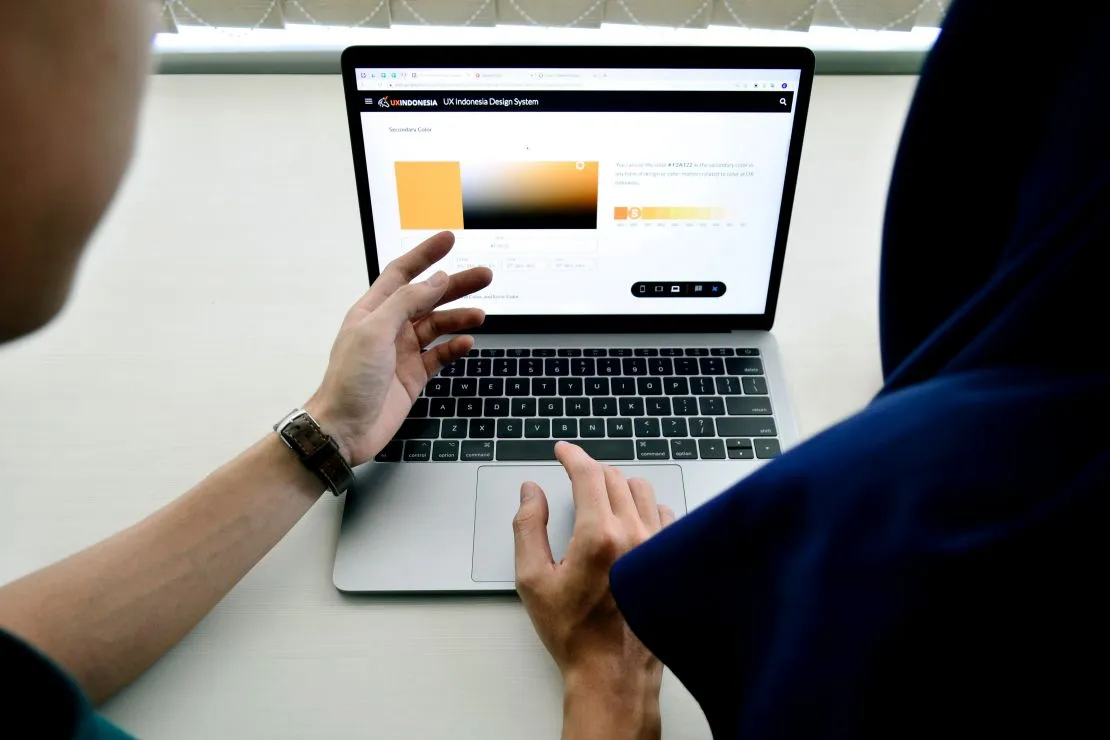
Создание дизайн–системы: кейс Высшей школы экономики
У Высшей школы экономики много разных айти–продуктов: сайты, сервисы, соцсети, образовательная платформа. Для них нужна была единая дизайн–система:
чтобы все продукты были узнаваемыми
не теряли при этом свою эксклюзивность
можно было вносить в них правки, создавать новые продукты и все были бы узнаваемы, с едиными принципами в дизайне
чтобы можно было собирать продукты из компонентов дизайна, как из конструктора Лего.
Создавать дизайн–систему начали с анализа уже имеющихся продуктов, их компонентов.
Затем все эти компоненты начали распределять по частоте использования. Хотели понять, какие детали приоритетны, а какие совсем не нужны, потому что используются очень редко.
Подошли к следующему шагу — разработке различных блоков библиотеки компонентов в соответствии с приоритетность. Каждый элемент по сути выпускали отдельно, как продуктовую фичу.
Что в итоге получили:
Визуальный язык — тот самый набор элементов и блоков, которые делают продукты одной компании узнаваемыми. Все иконки разработали в черном цвете, чтобы дизайнеры ВШЭ могли окрашивать их в любые цвета (это про творческую свободу).
Дизайн–токены — то есть модули, отступы, всякие закругления и цвета. Теперь у дизайнеров при работе будет выбор не из сотен тысяч цветов, а только из пары десятков одобренных вариантов. Плюс инструкция, где какой цвет и оттенок лучше применять.
Определили собственный шрифт для всех продуктов, длину строк, интервалы и отступы.
Создали инструкцию по использованию дизайн–системы для дизайнеров и разработчиков.






 Телеграм
Телеграм