Понятие прототипа в разработке
В широком смысле под прототипом можно понимать предварительную версию продукта, которая выступает в качестве основы будущего готового продукта. Процесс создания прототипа называют прототипированием. Его применяют в разных сферах деятельности и бизнеса, на начальных этапах разработки.
В разработке под этим понятием определяют макет программного продукта. Это может быть не только сайт, но также интерфейс программы управления проектами или приложениями. То есть, по сути, любое ПО, требующее визуализации.
Он не возникает из ниоткуда. В его основу ложатся запросы и требования со стороны заказчика, которые обычно заранее документируются и сохраняются, чтобы команда в любой момент могла к ним обращаться за уточнением информации. Разумеется, дизайнер проводит встречу с клиентом, чтобы узнать его видение продукта из первых уст. Это помогает добиться наибольшей точности в понимании требований, а значит, конечный результат будет максимально близок к ожиданиям.
Определим, для чего требуется создание прототипа:****
Визуализация.
Каждый программный продукт или сайт имеет свою цель. Она находится в основе идеи о том, как должно все выглядеть, работать и какие у всего этого должны быть результаты. Ни один элемент макета не находится на случайном месте, так как он обязан выполнять свою функцию. В прототипе интернет–магазина нельзя поставить кнопку корзины в слепую зону, где пользователь не сможет ее найти легко и быстро. Чем меньше посетителю сайта приходится выполнять действия для достижения какого–то результата – это и есть позитивный опыт.
Для заказчика визуализация нужна для того, чтобы он мог сверить свои ожидания и представления из головы, с тем, что получается в реальности. Если есть существенные различия, то он может сообщить об этом дизайнеру для внесения изменений.
Программисты с помощью прототипа лучше понимают то, каким должен быть конечный результат, каким должен быть интерфейс, каким должен быть функционал и как все это увидит пользователь.
Согласование.
Визуализация требований помогает понять, что заказчик и команда правильно поняли друг друга и они движутся к тому результату, который изначально был заложен. Поскольку прототип является не окончательным вариантом, то в процессе его обсуждения могут возникнуть вопросы и правки. Соответственно, после внесения изменений, обсуждение повторяется вновь до тех пор, пока макет не будет согласован.
Важно, чтобы в данном случае решение принималось все–таки на основе профессиональных знаний маркетологов и дизайнеров, а не на основе вкуса заказчика. В макете каждый элемент находится на своем месте, и опытный разработчик прототипа об этом знает. Уже было проведено множество исследований, которые показали наиболее вероятные модели поведения пользователя. Да и сами они имеют возможность предоставить обратную связь об удобстве интерфейса.
Экономия.
Прототип программы или сайта обходится значительно дешевле, чем готовый продукт. За короткий промежуток времени есть возможность обнаружить ключевые недостатки, которые требуется исправить. Макет не обязательно статичен, он может реагировать на моделируемые действия пользователей, даже если внешне он выглядит довольно примитивно.
Если бы команда сразу создала работающую версию программы или сайта, то впоследствии им пришлось бы потратить немало времени на то, чтобы внести все изменения. Исправлять ошибки никто не любит, даже если они незначительные. К тому же это увеличивает цикл разработки, а значит, вырастут затраты на создание продукта. Заказчик явно не будет этому рад.
Тестирование пользовательского опыта (UX).
Программный продукт создается в первую очередь для пользователя, который будет с ним взаимодействовать. Без их участия программа или сайт будут просто–напросто бесполезными. Поэтому тестировщики проводят проверку интерфейса, чтобы понять, насколько он понятен и удобен для конечного пользователя. Если результаты будут положительными, тогда заказчик сможет достичь своих целей, которые он возложил на продукт. В случае отрицательного результата потребуется доработка, пока итог не будет удовлетворять все заинтересованные лица.
Разновидности прототипов в разработке
Прототипы имеют свои классификации. Например, их можно разделить на несколько видов по степени глубины проработки.
Низкая детализация.
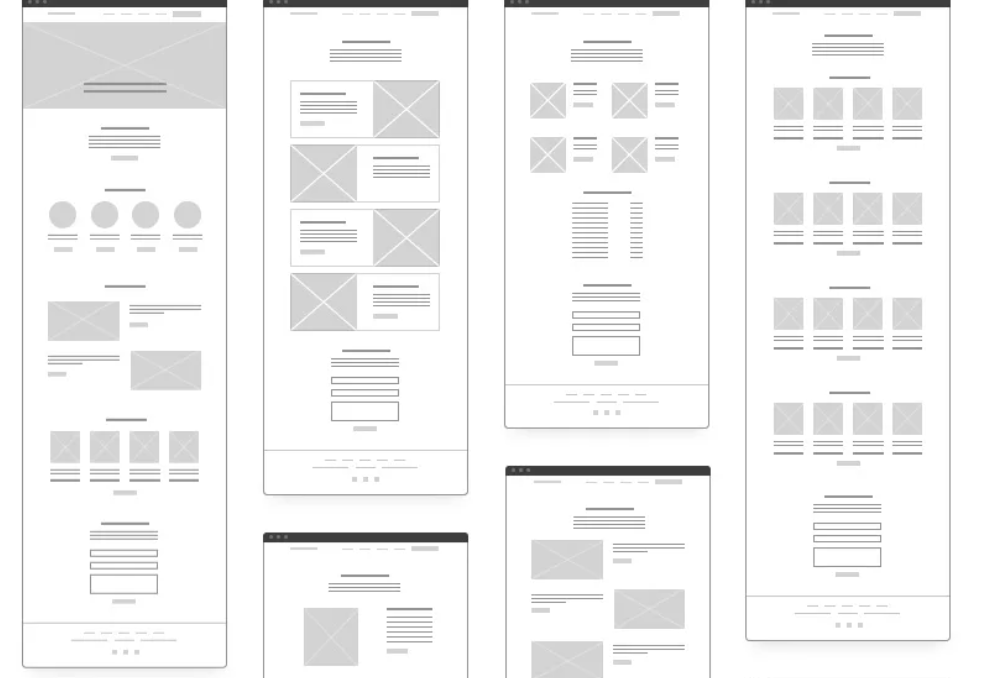
По сути это набросок, который представляет собой условную схему, без детализации и иногда даже каких–либо надписей и заголовков. Такие прототипы обычно делают в процессе обсуждения продукта на первой встрече, чтобы обнаружить точки соприкосновения между заказчиком и командой. Визуализация позволяет найти общий язык, который важно найти на начальных этапах разработки. Такая схема может быть нарисована даже не дизайнером, а менеджером продукта или даже самим заказчиком.

Средняя детализация.
Такой тип макета уже более содержательный и подробный. На нем могут быть отражены иконки, надписи и условный текст. Этот прототип уже отрисовывает дизайнер на основе информации, которую он получил после беседы с заказчиком и из документов с требованиями к продукту. По нему уже можно понять, каким примерно будет конечный продукт, как он будет функционировать и насколько удобным он будет для пользователей. Здесь заказчик может попросить внести первые правки для доработки прототипа, чтобы сделать его более точным и близким к ожидаемому результату.

Высокая детализация.
В этом случае детализация достигает такой точности, что ее можно сравнить с дизайн–макетом проекта. Это, по сути, доработанная версия, которая идет на окончательное согласование с заказчиком. Она имеет практически все необходимые функции, хотя некоторые все–таки могут быть дополнены в процессе разработки.
Данный вид прототипа позволяет убедиться заказчику, что команда работает в правильном направлении и они смогут создать продукт, соответствующий его ожиданиям. То есть сверить полученный промежуточный результат с бизнес–целями компании, которые она стремится достичь с помощью программного продукта или сайта.

Также существует классификация по типу взаимодействия пользователя с макетом.
Статичные.
Они могут быть представлены в рукописном формате, когда макет отрисован вручную, так и в электронном, когда страницы сайта или программы сохранены в формате документа, например, JPG или PDF. То есть элементы, размещены на определенных местах, могут содержать какую–либо информацию, но их нельзя привести в движение, чтобы проверить реакцию. По сути, они подвергаются только визуальному тесту. В целом такого вида прототипа достаточно на первоначальных этапах обсуждений и согласований. Иногда их бывает достаточно на каких–то простых проектах, где нет большого количества сложных функций.
Интерактивные.
Такие прототипы, как правило, более подробные, потому что на них важно не только отразить внешний вид интерфейса, но и проверить работоспособность функций. То есть тестировщик или любой другой пользователь может взаимодействовать с макетом, нажимать кнопки и они будут выдавать определенные реакции. Например, нажав на кнопку «Акции», откроется дополнительное всплывающее окно или произойдет переход с одной страницы на другую.
Здесь все так же осуществляется внесение правок, но уже не таких глобальных, как на предыдущих этапах обсуждения. Хотя, возможно, заказчик захочет отказаться от какой–либо функции вовсе, что уже будет значительным изменением.
Этапы разработки прототипа
Чтобы создать по–настоящему хороший и действующий прототип, недостаточно иметь навыки дизайна и техническое задание. Здесь нужно понимать, что этот макет демонстрирует то, как продукт будет выглядеть и функционировать. Поэтому допущение большого количества неточностей может стать причиной возникновения проблем и ошибок в будущем. От этого страдает качество продукта и его эффективность. Впоследствии это вызывает недовольство со стороны конечных пользователей и заказчика.
Поэтому команде разработки, а в частности дизайнерам, нужно соблюдать некоторые правила и шаги, чтобы получить рабочий прототип, на который будут опираться остальные участники проекта.
Подразумевается, что клиент обращается за разработкой программы или сайта, чтобы решить какую–то свою боль. Эта самая проблема лежит в основе постановки цели. Чем четче она сформулирована, тем лучше, так как она влияет на то, какой формат продукта будет выбран для решения боли заказчика.
Цели и потребности организации–заказчика могут быть разными.
Если речь идет о коммерческой сфере, то в этом случае может понадобиться сайт и/или приложение для совершения покупок. Для привлечения клиентов обычно создают корпоративный портал, который описывает экспертизу компании и предлагает услуги по ее сфере деятельности. Учебные заведения создают обучающие платформы, где пользователи могут получать дополнительное образование в онлайн–формате. Также существуют одностраничные лендинги, которые могут использоваться для продаж, привлечения мероприятия, проведения акции и многих других целей.
У каждого вышеперечисленного формата имеется своя специфика, которую, разумеется, нужно учитывать при создании прототипа.
Проведение исследований.
Можно предложить заказчику стандартные шаблоны, но он сам может их взять в свободном доступе на специальных ресурсах. Чтобы попасть в цель и сделать эффективный прототип, нужно провести исследования.
Если это коммерческая сфера, то нужно изучить бизнес компании–заказчика, их товары и услуги, целевую аудиторию и конкурентов. Таким образом, можно понять, на чем стоит акцентировать внимание, выделить уникальное предложение, чтобы сделать его конкурентоспособным на рынке.
Если компания ищет новых клиентов в B2B, то нужно изучить особенности этой сферы. Узнать, на кого нацелена услуга или товары компании, какие у них есть потребности и запросы. Также стоит обратить внимание на то, кто принимает управленческие решения, чтобы изучить их модель поведения в сети.
Если компания заказала разработку программного продукта для управления бизнес–процессами, то нужно ознакомиться с ее структурой и особенностями работы. Нужно узнать, кто будет взаимодействовать с программой, для каких целей, на каких устройствах, как часто и многое другое.
Варианты исследований зависят от специфики компании–заказчика и ее запроса на продукт.
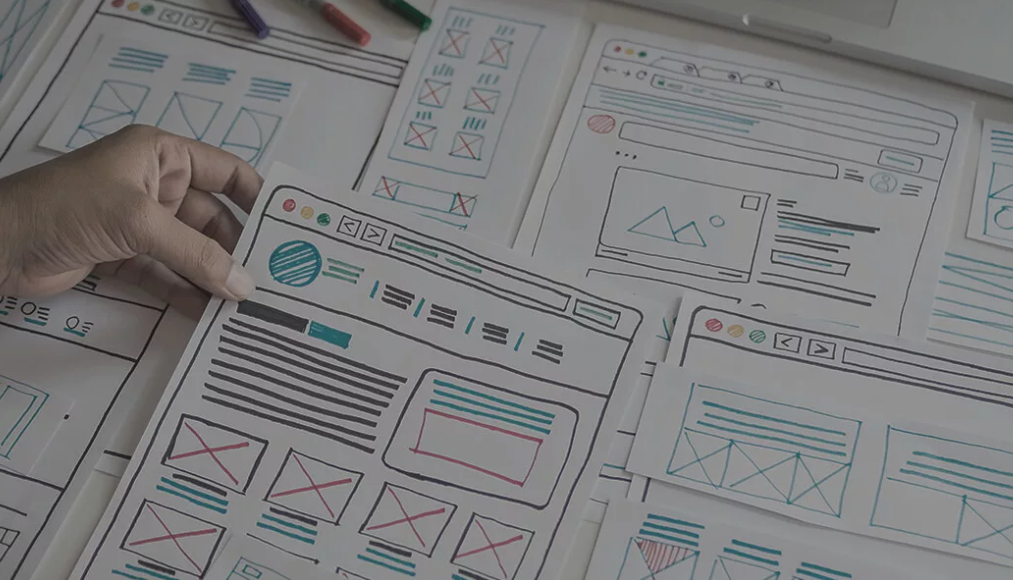
На самом деле, прототипирование может происходить в несколько этапов. То есть все начинается с чернового варианта, который рисуется карандашом или ручкой на бумаге. Он возникает в процессе обсуждения идеи с клиентом. По сути, это является первым видением будущего проекта.
В дальнейшем в зависимости от целей выбирается вид прототипа. Он может быть статичный и со средней степенью детальности, а может быть сделан в программе с возможностью тестирования функций. Дополнение любой из версий происходит постепенно, по мере того, как заказчик предоставляет обратную связь.
Обратная связь и доработка.
К слову, обратная связь должна быть достаточно частой, чтобы в итоге получился максимально точный прототип. Можно, конечно, показывать промежуточные результаты с длительной периодичностью, но тогда возникает риск, что будет слишком большое количество правок. Это не удовлетворит ни заказчика, ни дизайнера.
В целом, поддержка регулярной коммуникации по проекту позволит клиенту чувствовать себя спокойнее. Он буквально может следить за процессом и видеть результаты практически в режиме реального времени. Своевременное внесение изменений по макету упростит работу не только дизайнерам, но и разработчикам на последующих этапах.
Обсуждение прототипа и его доработка осуществляется до тех пор, пока он не будет согласован. Чтобы это не высосало все соки из дизайнеров, важно, чтобы техническое задание было максимально точным и подробным.
Инструменты для разработки прототипа
В зависимости от целей прототипа, он может быть выполнен с помощью разных техник и методов. В начале это ручка и бумага, которые позволяют поймать мысль здесь и сейчас и визуализировать ее на бумаге. В дальнейшем потребуются более сложные специализированные инструменты. О них и расскажем ниже.
Figma.
Пожалуй, один из самых популярных инструментов, которые сейчас представлены на рынке. По сути, сервис задумывался как коммуникационная платформа для дизайнеров, но что–то пошло не так. Вероятно, причиной тому стало желание монетизировать Figma и выжать из этого максимум возможностей.
Инструмент имеет гибкую тарифную сетку, поэтому востребован как у бедных фрилансеров, так и в диджитал–компаниях гигантского масштаба. А ещё его любят за то, что сервис имеет интуитивно понятный интерфейс и фреймы. С их помощью дизайнер имеет возможность создавать экраны сайтов и разного рода приложений. Для автоматизации этого процесса разработчики добавили набор шаблонов.
В случае, если дизайнеру нужно выполнить большое количество страниц прототипов, то он будет рад тому, что в Figma можно задать компоненты, которые зададут единый стиль. В случае, если потребуются изменения, то не нужно править каждый макет по отдельности, достаточно исправить один, остальные обновятся автоматически.
Ещё одним приятным аспектом является то, что данный инструмент подходит для командной работы. Если в проекте задействовано множество участников, кроме дизайнера, то у них будет доступ к макету. Там они смогут оставить комментарии в нужных местах, чтобы указать как и что нужно исправить или дополнить.
Sketch.
Ещё один инструмент визуализации, который можно использовать для прототипирования. Его главной отличительной чертой является то, что он не поддерживается системой Windows, поэтому его используют только для Mac. Особый спрос он имеет, разумеется, у сотрудников Apple, но также и во многих других компаниях, например, Google.
Сервис имеет свой набор шаблонов, что ускоряет и упрощает работу дизайнера. Нет необходимости настраивать их вручную. Его используют для создания прототипов сайтов, приложений, элементов интерфейсов и векторных иллюстраций.
Это десктопный инструмент, требующий установки, поэтому, если использовать его для командной работы, то придется установить его на каждое отдельное устройство. Sketch имеет бесплатную пробную версию, потом предлагается два тарифа абонентской платы.
InVision Studio.
Данный инструмент задумывался как дополнение к Adobe Photoshop, но после добавления возможностей создавать анимацию и прототипы, стал самостоятельным сервисом. Совместим со Sketch и может открывать файлы его формата. В целом программы имеют похожий интерфейс, поэтому в случае перехода с одного инструмента на другой, сложностей возникнуть не должно.
InVision Studio позволяет создавать прототипы страниц для сайтов и мобильных приложений. А с возможностью анимации его можно использовать для интерактивных макетов.
Также, как и Sketch, этот инструмент является десктопным, а значит, требует установки. Его интерфейс может подавиться под различные типы устройств, поэтому дизайнер компании может мастерить прототипы даже на планшете, сидя в гамаке.
Имеет бесплатную версию с ограниченными возможностями и платную с двумя тарифами для пользователей и для компаний.
Вариантов инструментов для прототипирования ещё достаточно много. На выбор одного из них влияет множество факторов. Нужно учитывать квалификацию дизайнера, технические возможности компании, бюджет, частоту использования сервиса и прочие нюансы. В целом заменить одну платформу на другую не так долго, поэтому не страшно ошибиться, главное, чтобы в конечном итоге был достигнут ожидаемый результат.





 Телеграм
Телеграм